Die Nutzung von mobilen Endgeräten nimmt immer weiter zu. Der Begriff „Responsive“ kommt aus dem englischen und bedeutet soviel wie reagieren. Responsive Webdesign lässt sich also am besten als “reaktionsfähiges” Webdesign übersetzen.
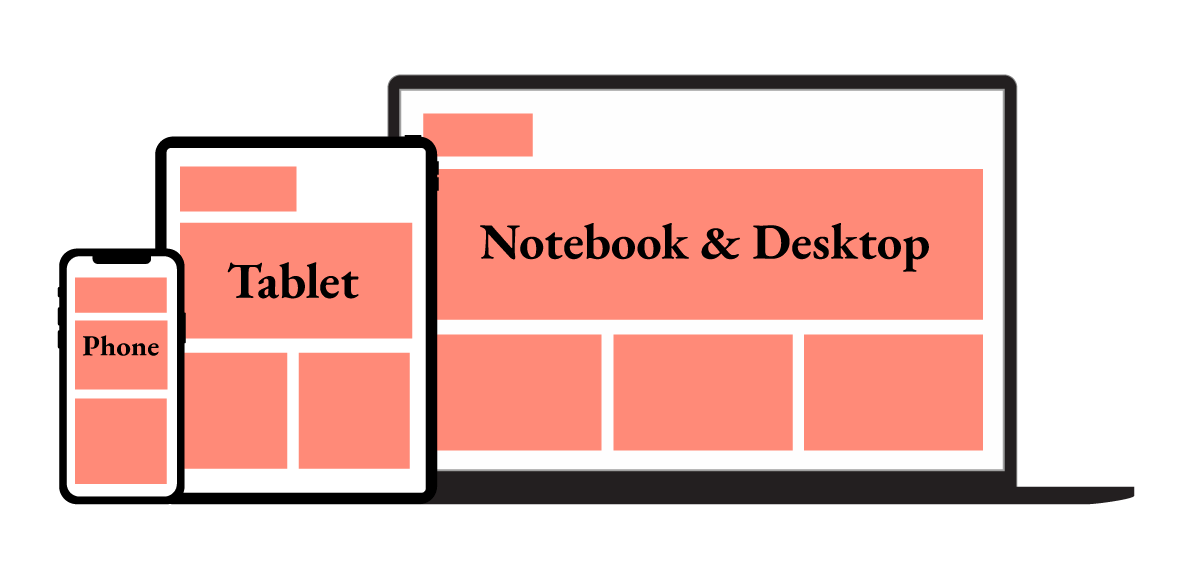
Grundsätzlich ist Responsive Webdesign, wie eine Website auf seine technische Umwelt reagiert. Responsive Webdesign erlaubt es der Website sich den unterschiedlichen Größen und Auflösungen von internetfähigen Endgeräten optimal anzupassen. Das ermöglicht dem Endnutzer eine bequeme und intuitive Verwendung der Seite. Leicht zu navigieren, einfach in der Bedienung, Suchen, Scrollen, Zoomen. In den letzten Jahren habe ich eine starke Verschiebung hin zum Responsive Webdesign als Standard festgestellt. So wie sich die Vielfalt der Endgeräte weg vom einfachen Desktop PC oder Laptop wegbewegt hat, so hat sich auch die Erwartungshaltung des Nutzers geändert.
Als die ersten brauchbaren mobilen Webbrowser sich auf dem Markt etabliert hatten, war es an den Entwicklern den Endverbrauchern entsprechende Websites zur Verfügung zu stellen. Mobile Versionen der Desktop Websites waren die Lösung dieser Herausforderung. Dies veränderte das mobile Web nachhaltig.
Neue Technologien und neue Endgeräte wie Tablets kamen auf den Markt. Der rasche Fortschritt der Displaytechnologien erforderte neue Maßnahmen. Webbrowser sind inzwischen fester Bestandteil unterschiedlichsten Geräte. Die Touchscreentechnologie hat sich etabliert. Das Retinadisplay, das mit dem iPhone 4 im Jahr 2010 vorgestellt wurde, brachte eine neue Herausforderung.
Responsive Webdesign ist ein großartiger Lösungsweg um dem Problem der Flut unterschiedlichster Endgeräte mit einer einzigen Webseite Herr zu werden – die Website „reagiert“ selbstständig auf das jeweilige Endgerät des Internetnutzers und präsentiert sich immer optimal.
Um die Interaktion der Website zu sehen, ändern Sie die Größe des Browsers oder öffnen Sie die Seite auf verschiedenen Endgeräten.
Ein guter Zeitpunkt um Ethan Marcotte zu erwähnen, der den Satz „Responsive Webdesign“ geprägt hat. In seinem Blog und seinen Büchern bespricht er die wichtigsten Ideen und die drei Grundbausteine des Responsive Webdesign,
- Ein flexibles, Grid-basiertes Layout
- Flexible Bilder/Medien
- Media Queries
und die Techniken die beachtet werden müssen:
- Größe des Gerätes selbst
- Bildschirmauflösung
- Orientierung (Hoch- oder Querformat)
- Eingabemöglichkeiten (Tastatur, Fingergeste (Touch), Sprache).
Wenn Sie sehen möchten wie eine ansprechende „reaktionsfähige“ Website funktioniert – spielen Sie mit unserer.