Für uns Webdesigner ist es eine Herausforderung, alle Inhalte einer Website für Mobilgeräte – vor allem Smartphones – in einer Website unterzubringen. Header, Navigation, Subnavigation, Texte, Bilder, Videos, Seitenleisten und Footer finden nur selten gemeinsam in einem mobilen Layout Platz. Moderne Off-Canvas-Layouts sind hier die Lösung des Problems. Man bringt bestimmte Inhalte außerhalb des sichtbaren Bereichs.
Das Prinzip ist einfach. Bestimmte Inhalte werden von der sichtbaren Site verbannt, ohne sie gänzlich zu entfernen. Sie verschwinden lediglich außerhalb des Browserfensters beziehungsweise des Displays. Per Knopfdruck oder „Swipe“ werden Sie wieder eingeblendet – dank CSS3 auch mit schicker Animation. Diese Website ist mit zwei Off-Canvas Flächen ausgestattet. Viele Mobile Apps nutzen diesen Prinzip ebenso wie z.B. das Facebook App oder Xing.
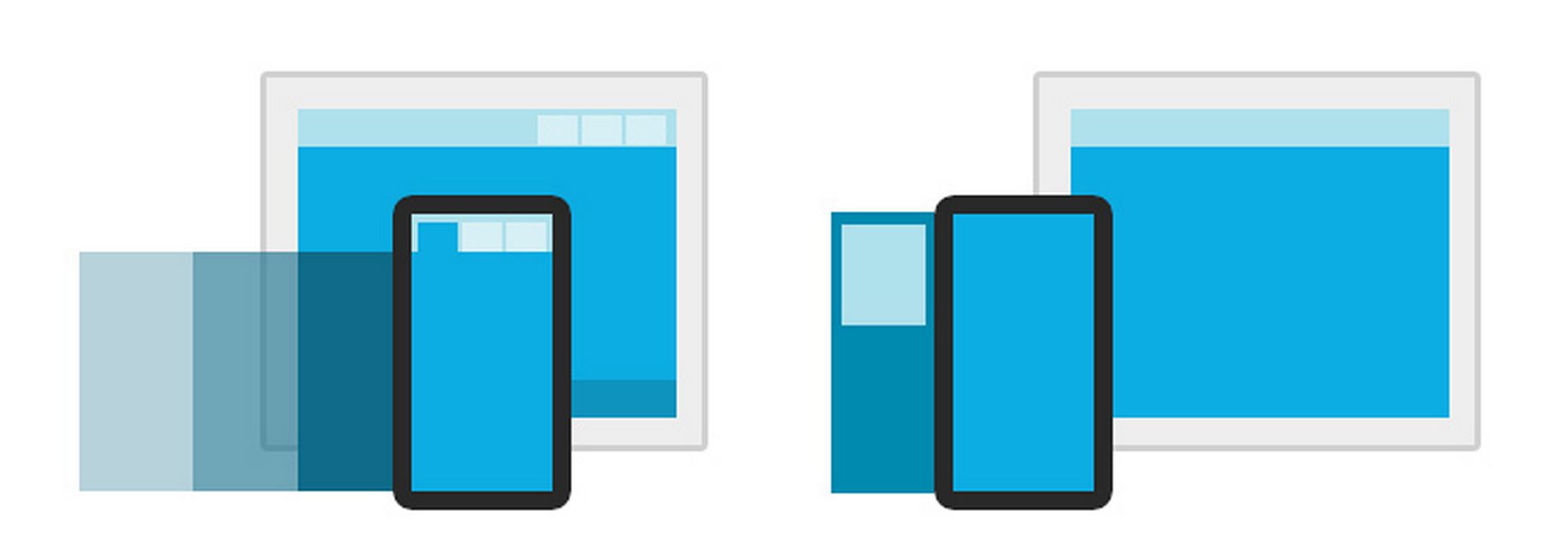
Off-Canvas-Layout auf einem Smartphone, einem Tablet Portrait Format, einem Tablett Landscape Format und deinem Laptop/Desktop.
Wie in der Illustration dargestellt passt sich das Off-Canvas-Layout automatisch der Bildschirmgröße an. Spielen Sie mit der Breite des Browserfensters oder rufen Sie dieses Website mit einem Smartphone oder einem Tablet auf. Auf dem Smartphone werden die linke Navigationsleiste sowie die rechte Widgetleiste standardmäßig verdeckt und erscheinen erst durch einen simplen Button-Klick links oder rechts oben. Der Hauptinhalt wird dann entsprechend nach links oder rechts aus dem sichtbaren Inhalt geschoben. Mit einem Button-Klick kommt der Nutzer wieder zurück in die Hauptansicht.
Auf dem Tablet oder mobilen Endgeräte mit etwas mehr Display-Breite kann eine Leiste wieder angezeigt werden. Bei dieser Website wird die rechte Widgetleiste im Landscape-Format bei Tablets angezeigt. Auf Notebooks oder Desktop Rechnern mit ausreichend Platz auf dem Bildschirm wird das gesamte Layout automatisch angezeigt.
Die Illustration zeigt nur eine von vielen Varianten des Off-Canvas-Designs.
Zurb beispielsweise bietet vier vorbereitete Off Canvas-Layouts an, die man sich auf der Zurb-Seite anschauen und zur freien Nutzung downloaden kann.

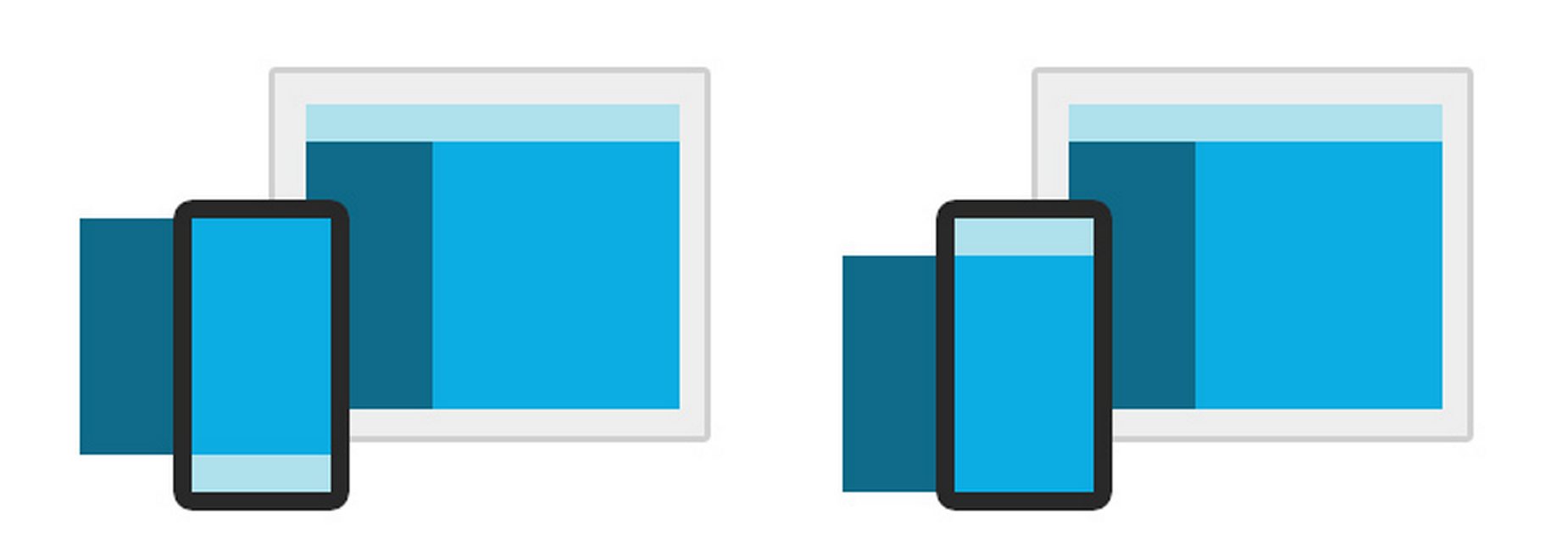
Bottom Nav Layout und Top Nav Layout

Eine weitere Demo-Seite für den kreativen Einsatz von Off-Canvas-Design hat <a href=“http://jasonweaver.name/lab/offcanvas/“>Jason Weaver</a> zusammen mit <a href=“http://www.lukew.com/“>Luke Wroblewski</a> entwickelt.